GitFriend:AI驅動的GitHub助手,自動生成README文件
GitFriend是什么?
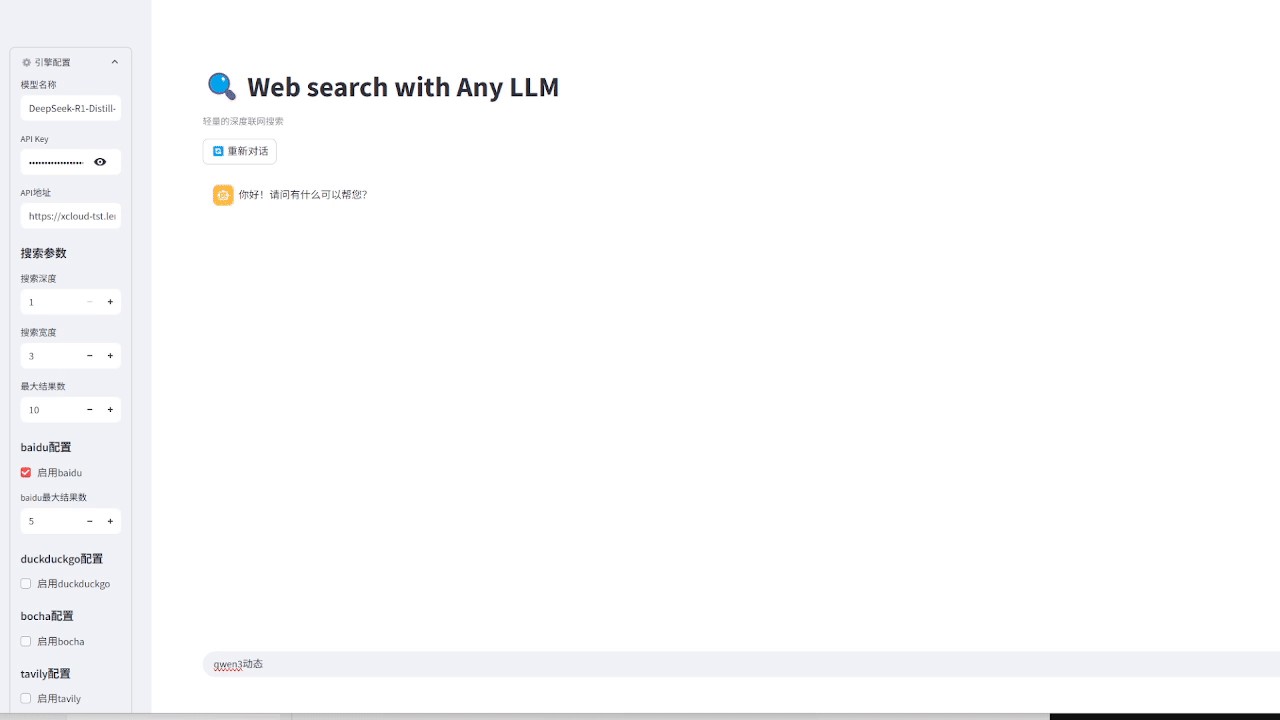
GitFriend是一款由 React、TypeScript 和 Firebase 構建的 ai 驅動的 GitHub 助手,可以通過AI聊天幫助用戶解答與 Git 和 GitHub 相關的疑問,解決常見錯誤 ,根據用戶輸入的項目信息,自動生成定制化的README 文件,方便項目說明。 在提交信息中添加表情符號,提升可讀性。幫助用戶更高效地管理和使用 GitHub。

GitFriend主要功能
AI 聊天支持:通過智能 AI 聊天功能,用戶可以快速解決 Git 和 GitHub 相關的問題,學習 Git 命令和最佳實踐。
動態生成 README 文件:用戶可以輸入項目的基本信息(如名稱、描述、技術棧等),GitFriend 會自動生成專業的 README 文件,并支持自定義模板。
Gitmoji 支持:遵循 Gitmoji 規范,為提交信息添加有趣且有意義的表情符號,提升提交歷史的可讀性。
GitFriend技術架構
GitFriend 以 TypeScript、CSS 和 JavaScript 為編程語言,利用 React 和 Next.js 構建用戶界面,借助 Octokit 與 GitHub 進行交互,采用 Firebase 實現用戶認證、數據存儲等功能,結合 TailwindCSS 進行樣式設計,Groq 則為 AI 功能提供支持,從而形成一套完整的技術架構體系。
GitFriend技術棧
編程語言:TypeScript、CSS、JavaScript。
框架/庫:React、Next.js、Octokit、Radix UI、Firebase、TailwindCSS。
開發工具:Node、npm。
AI 集成:Groq。

GitFriend適用人群
開源貢獻者:可以快速生成專業的 README 文件,吸引更多潛在貢獻者。
團隊負責人:通過標準化的 README 模板和 Gitmoji 提交信息規范,保持團隊倉庫的一致性。
GitHub 初學者:借助 AI 聊天功能,快速學習 Git 命令和最佳實踐。
文檔團隊:簡化文檔創建和更新流程,提高文檔質量。
GitFriend使用與部署
使用前,用戶需準備好 Node.js(v16 及以上)和 npm(v8 及以上)環境,擁有谷歌賬號用于登錄認證,并獲取相關 API 密鑰。部署時,先克隆倉庫,安裝依賴,配置.env.local 文件中的環境變量,最后啟動開發服務器,即可在本地訪問使用。
項目鏈接
github:https://github.com/krishn404/Git-Friend
官網:https://www.gitfriend.xyz/
相關文章
- 用戶登錄

 提交您的產品
提交您的產品  Ai應用
Ai應用 Ai資訊
Ai資訊 AI生圖
AI生圖 AI生視頻
AI生視頻 開源AI應用平臺
開源AI應用平臺