Serverless-Qrcode-Hub:生成永久二維碼,解決微信群聊二維碼頻繁變動(dòng)的問(wèn)題
Serverless-Qrcode-Hub是什么?
Serverless-Qrcode-Hub是一個(gè)無(wú)需服務(wù)器的永久二維碼生成工具,可以解決微信群聊二維碼頻繁變動(dòng)的問(wèn)題,它基于 Cloudflare Workers 和 D1 實(shí)現(xiàn),支持自定義二維碼樣式和 Logo 以及自定義域名。
Serverless-Qrcode-Hub功能特性
永久二維碼:解決了微信群二維碼頻繁失效的問(wèn)題,通過(guò)短鏈接跳轉(zhuǎn)實(shí)現(xiàn)永久可用。
短鏈接生成:可以生成指向任何URL的短鏈接,方便分享和管理。
自定義樣式:用戶可以根據(jù)自己的需求定制二維碼的樣式,包括顏色、Logo等。
管理后臺(tái):提供了一個(gè)后臺(tái)界面,用戶可以方便地添加、編輯和刪除二維碼或短鏈接。
無(wú)需服務(wù)器:基于Cloudflare Workers和D1,無(wú)需自己搭建服務(wù)器,降低了運(yùn)維成本。
安全性:支持設(shè)置訪問(wèn)密碼,保護(hù)數(shù)據(jù)不被未授權(quán)訪問(wèn)。
Serverless-Qrcode-Hub部署使用方法
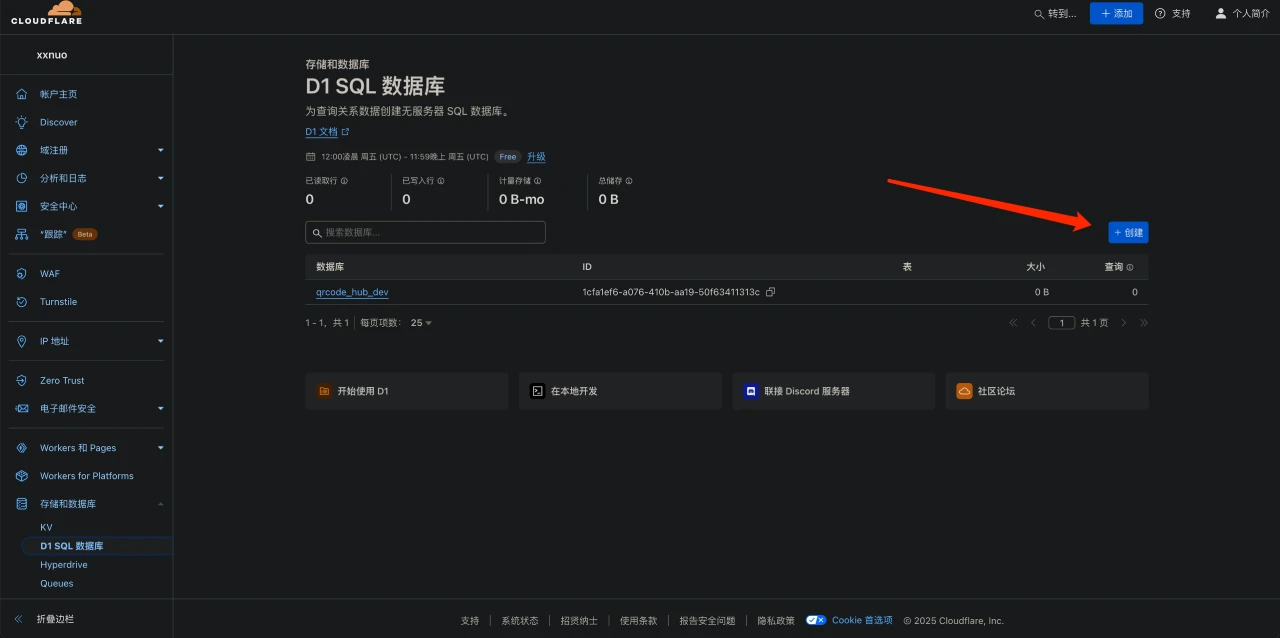
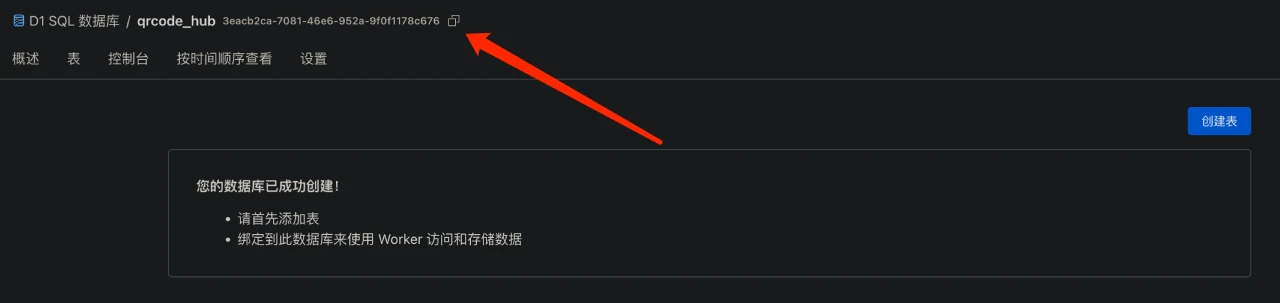
1. 創(chuàng)建D1數(shù)據(jù)庫(kù):登錄Cloudflare,創(chuàng)建一個(gè)D1 SQL數(shù)據(jù)庫(kù),并復(fù)制其ID。


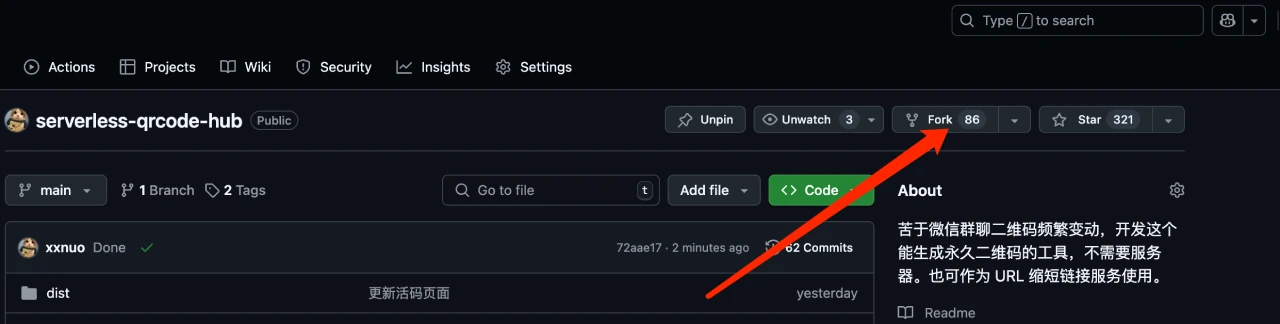
2. Fork倉(cāng)庫(kù):在GitHub上Fork該項(xiàng)目的倉(cāng)庫(kù)。


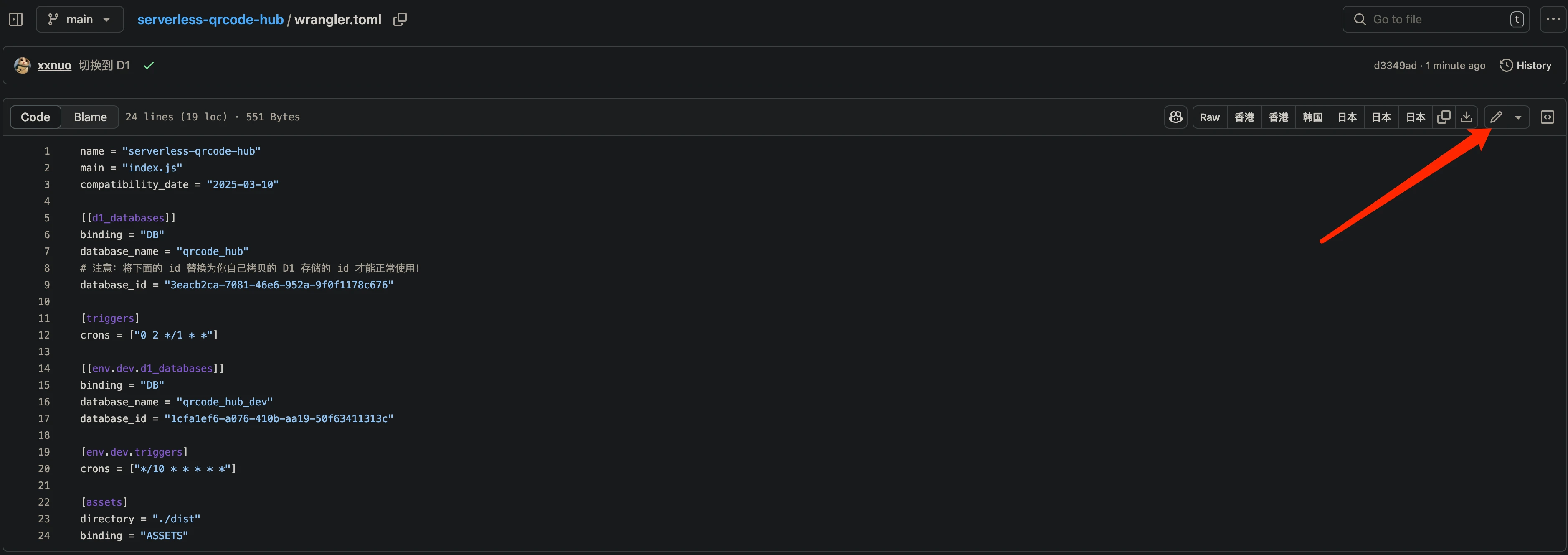
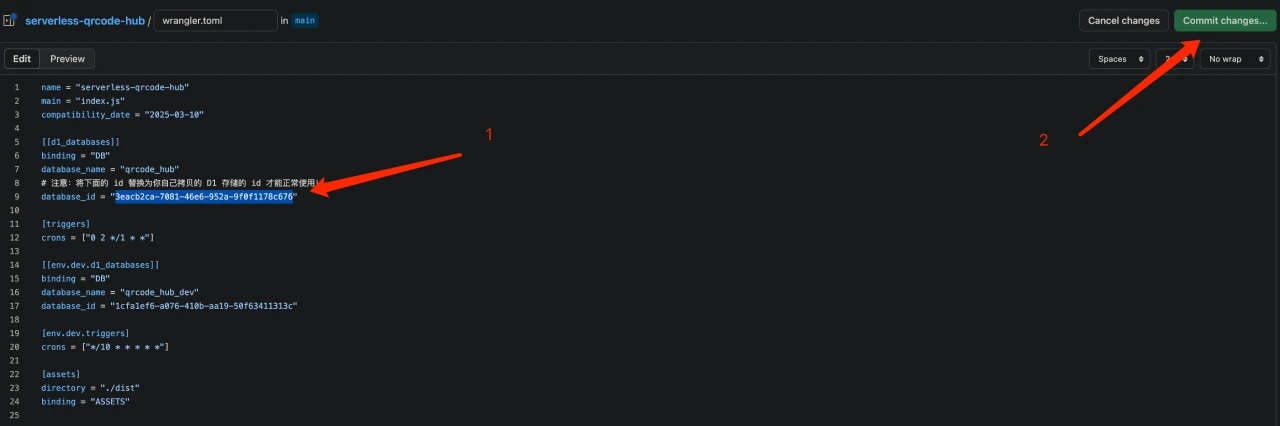
3. 配置wrangler.toml:在Fork后的倉(cāng)庫(kù)中編輯wrangler.toml文件,將database_id替換為自己的D1數(shù)據(jù)庫(kù)ID。


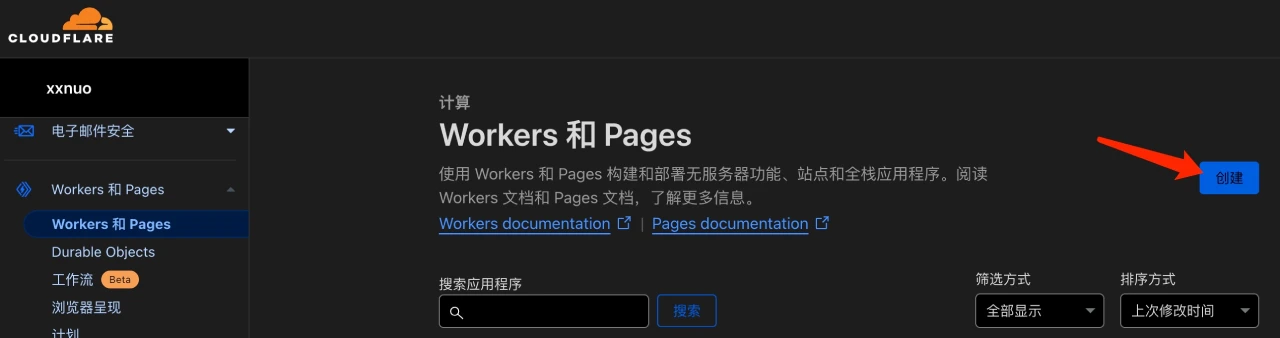
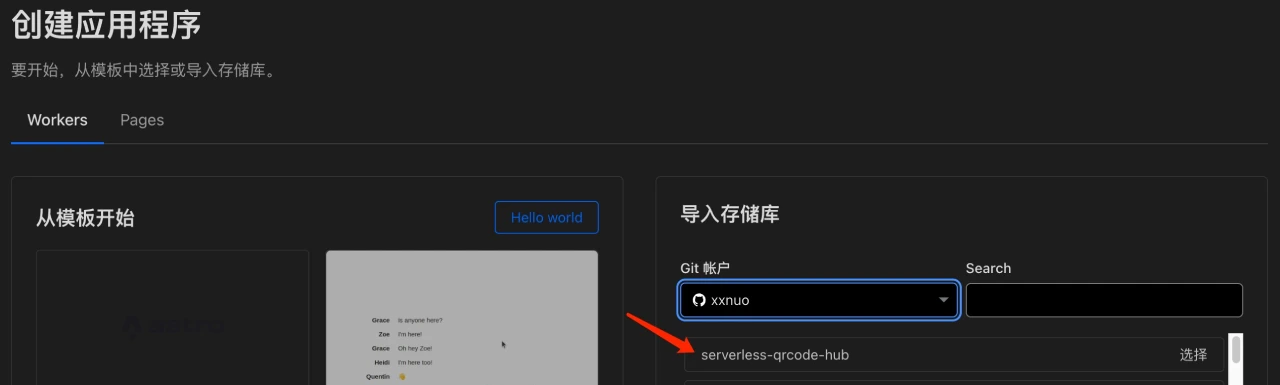
4. 創(chuàng)建并部署Worker:回到Cloudflare,創(chuàng)建一個(gè)Worker,并選擇Fork的GitHub倉(cāng)庫(kù)進(jìn)行部署。


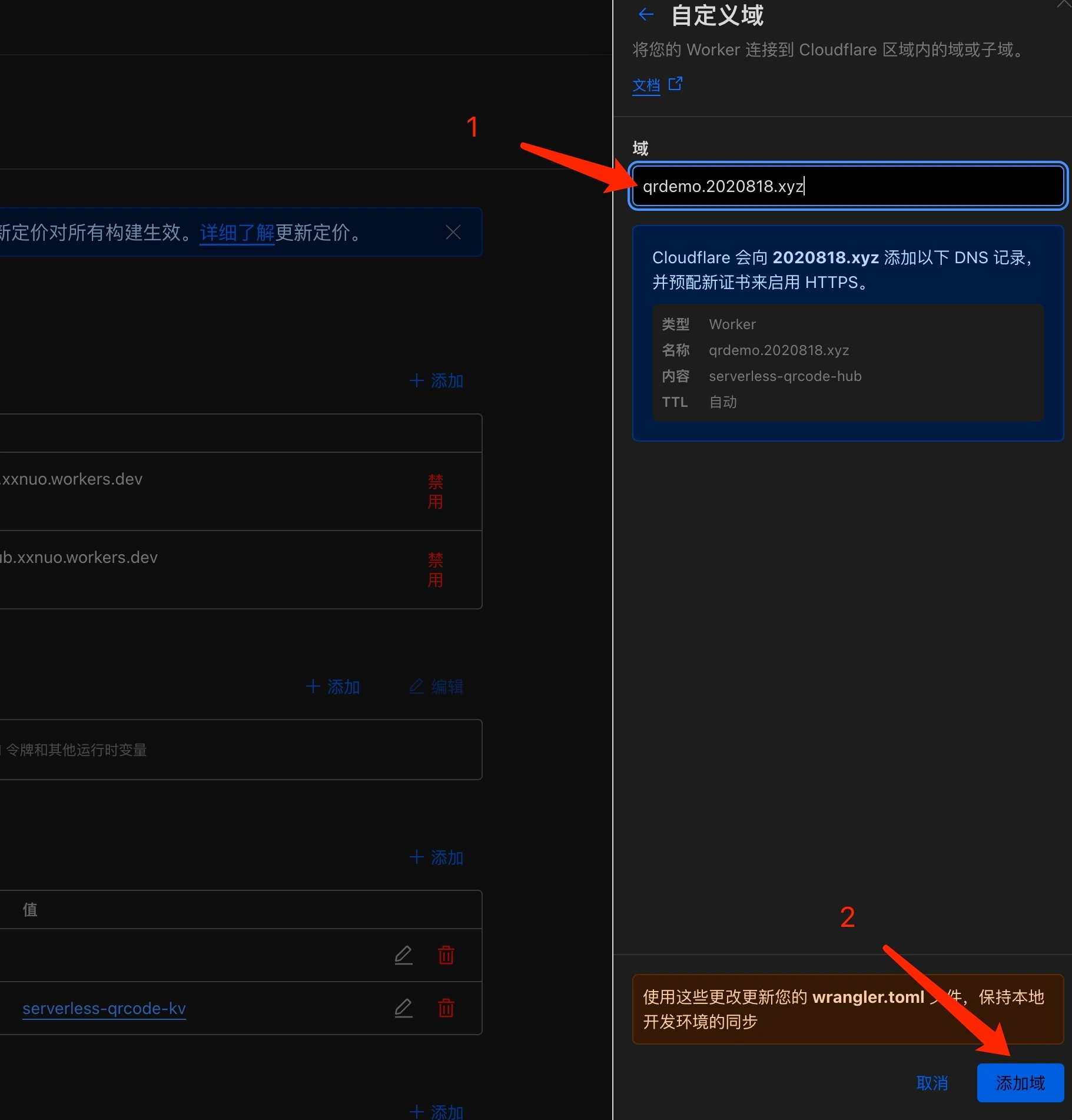
5. 綁定自定義域名(可選):為了提高訪問(wèn)速度,可以將Worker綁定到自己的域名。

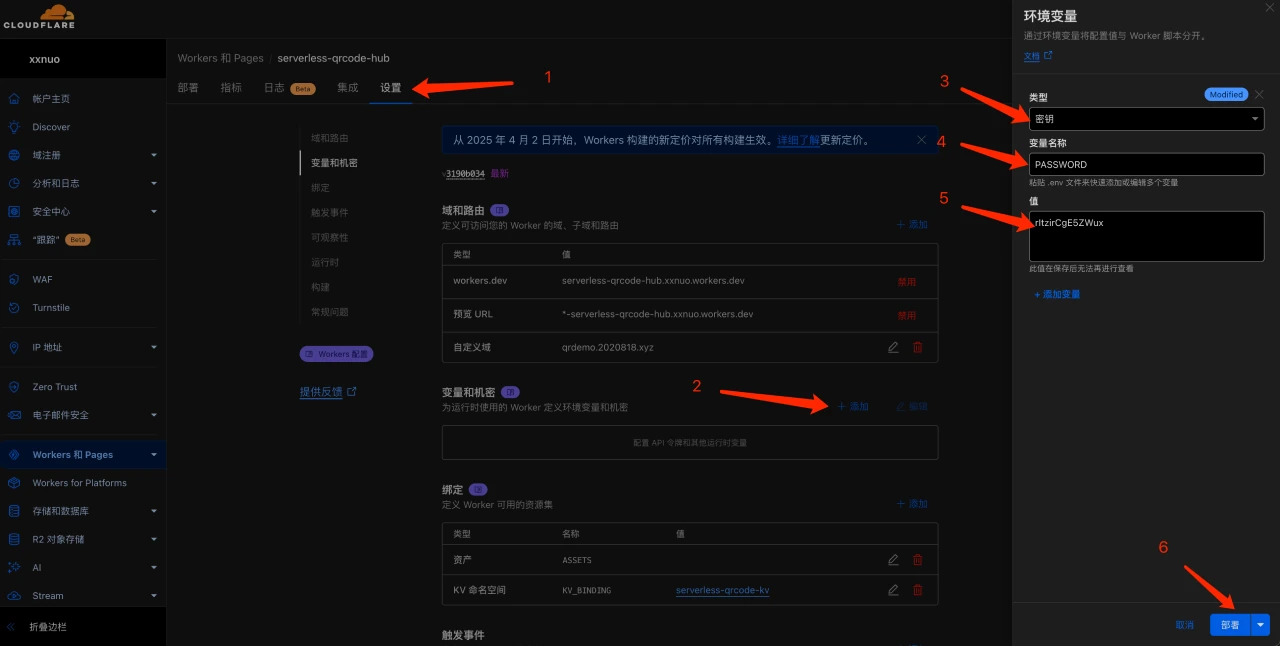
6. 設(shè)置訪問(wèn)密碼:為管理后臺(tái)設(shè)置一個(gè)安全的密碼。

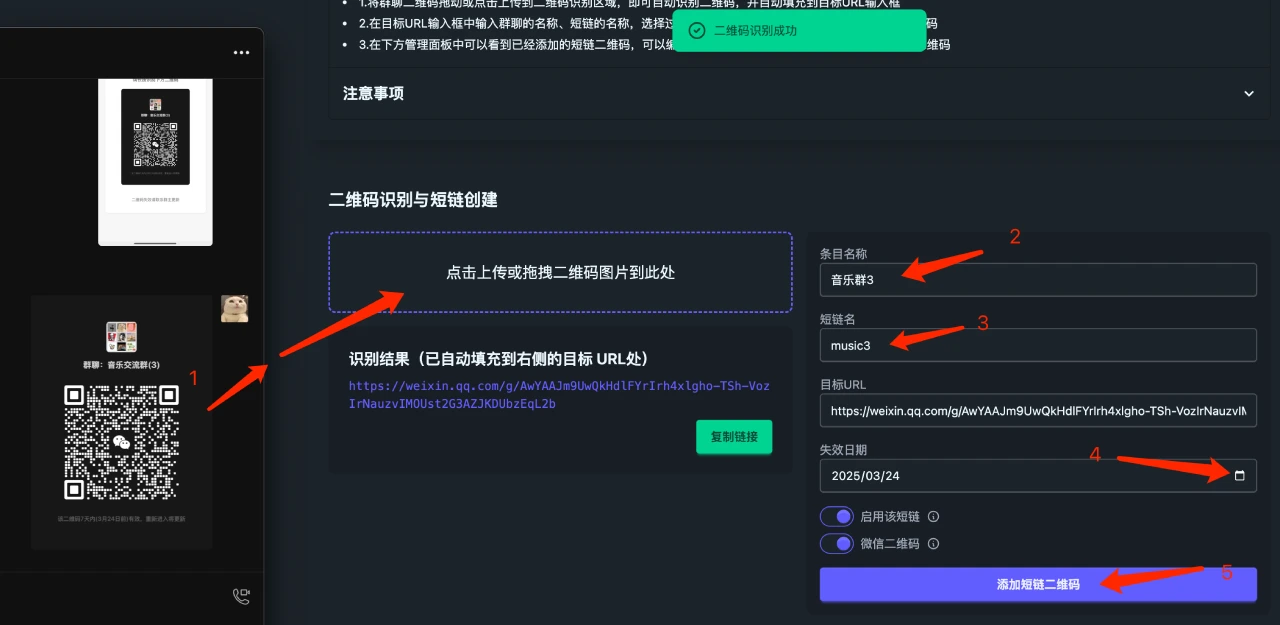
7. 使用管理后臺(tái):通過(guò)默認(rèn)分配的*.workers.dev域名或自定義域名訪問(wèn)管理后臺(tái),創(chuàng)建短鏈接或微信群聊二維碼。

Serverless-Qrcode-Hub項(xiàng)目?jī)?yōu)勢(shì)
無(wú)服務(wù)器架構(gòu):無(wú)需自己維護(hù)服務(wù)器,降低了成本和復(fù)雜性。
高度可定制:用戶可以根據(jù)自己的需求定制二維碼的樣式和功能。
易于部署:基于Cloudflare Workers,部署過(guò)程簡(jiǎn)單快捷。
安全性高:支持密碼保護(hù),確保數(shù)據(jù)安全。
GitHub 倉(cāng)庫(kù):https://github.com/xxnuo/serverless-qrcode-hub

 提交您的產(chǎn)品
提交您的產(chǎn)品  Ai應(yīng)用
Ai應(yīng)用 Ai資訊
Ai資訊 AI生圖
AI生圖 AI生視頻
AI生視頻 FastbuildAI
FastbuildAI