
CopyWeb AI
CopyWeb AI簡介
CopyWeb ai是什么?
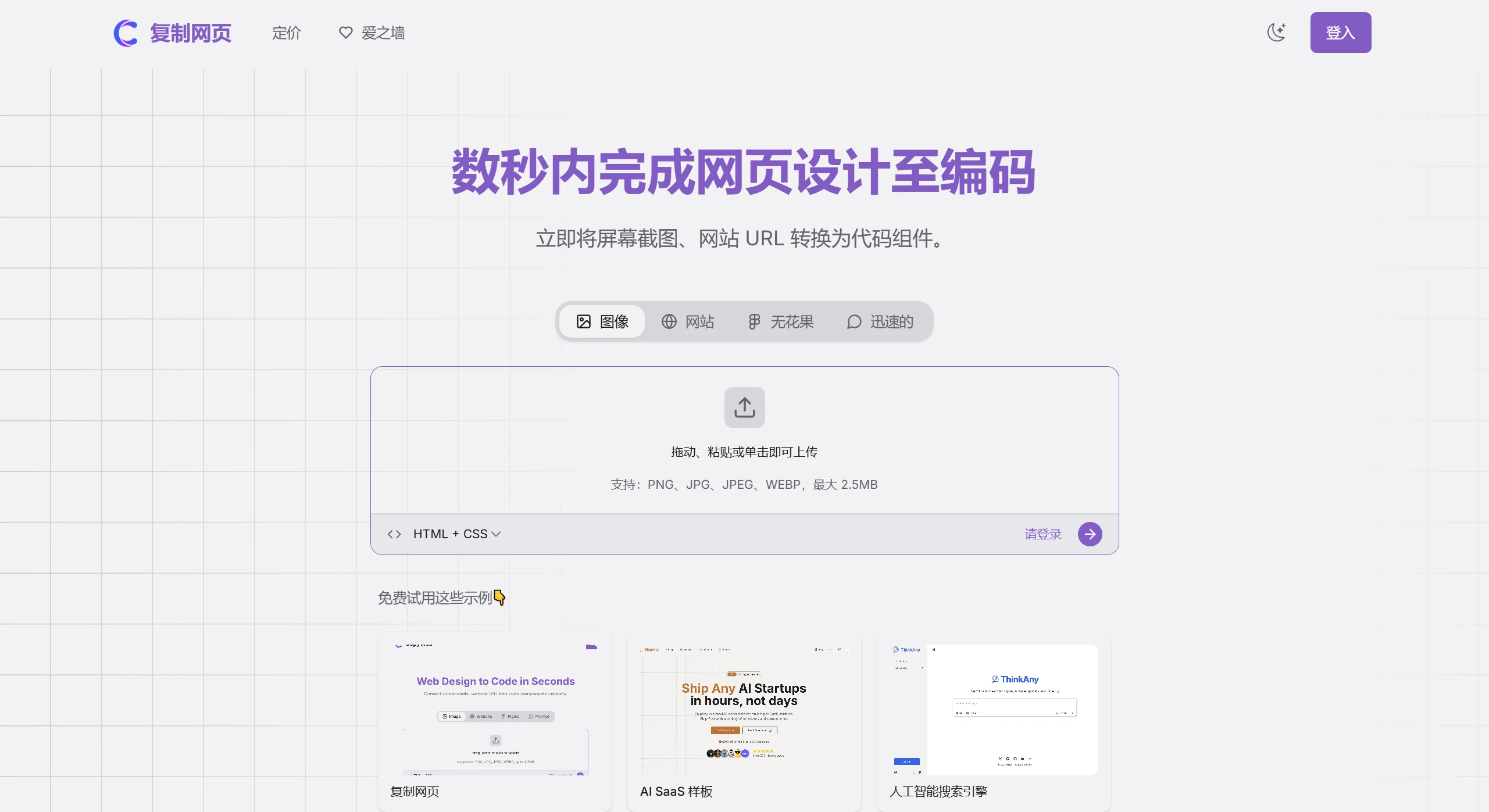
CopyWeb AI是一款由人工智能驅(qū)動的網(wǎng)頁克隆工具,可以將任何網(wǎng)站設計或現(xiàn)有網(wǎng)頁內(nèi)容轉(zhuǎn)化為可編輯的代碼。用戶只需輸入一個URL或者上傳截圖,即可一鍵復刻網(wǎng)頁組件。為開發(fā)者節(jié)省了大量時間。目前,CopyWeb專注于UI組件,支持將設計轉(zhuǎn)換為React、Vue以及HTML/CSS格式的代碼,提高了開發(fā)效率。

CopyWeb AI的功能特征
-
網(wǎng)頁克隆:輸入網(wǎng)站URL,自動克隆整個網(wǎng)站的結(jié)構(gòu)和樣式,還原度高達80%以上。
-
截圖轉(zhuǎn)代碼:上傳設計截圖,AI會生成響應式的HTML/CSS代碼,支持像素級精準還原。
-
Figma集成:直接從Figma設計導入,一鍵生成前端代碼,極大縮短從設計到開發(fā)的時間。
-
智能組件檢測:AI自動識別UI組件,確保生成的代碼精準且符合設計需求。
-
多種框架導出:支持導出為React、Vue、Next.js、Nuxt.js等多種框架代碼。
-
響應式設計:生成的代碼默認支持移動設備,適配不同屏幕尺寸。
-
在線預覽與編輯:生成代碼后可在線預覽效果并進行調(diào)整。
CopyWeb AI的應用場景
-
快速原型開發(fā):為客戶或團隊快速展示網(wǎng)站雛形。
-
學習與研究:通過克隆優(yōu)秀網(wǎng)站,分析其代碼結(jié)構(gòu),提升技能。
-
靈感實現(xiàn):將看到的優(yōu)秀設計迅速轉(zhuǎn)化為可用的代碼,激發(fā)更多創(chuàng)作可能。
-
團隊協(xié)作:設計師與開發(fā)者之間的橋梁,加速項目進度。
如何使用CopyWeb AI?
1. 注冊與登錄:訪問CopyWeb官網(wǎng)并注冊賬號。登錄后即可開始使用。
2. 通過URL克隆網(wǎng)頁:
-
在首頁選擇“URL to Code”選項卡。
-
輸入目標網(wǎng)站的URL。
-
點擊“Generate”,等待幾秒鐘,AI將分析網(wǎng)頁并生成代碼。
-
在“Preview”窗口中查看實時效果,點擊“Export”按鈕下載代碼。
3. 截圖轉(zhuǎn)代碼:
-
準備好設計截圖(支持JPG、PNG格式)。
-
進入“Screenshot to Code”選項卡,點擊“Upload”上傳文件。
-
等待AI處理完成后,生成對應的前端代碼。
-
在線預覽并調(diào)整代碼細節(jié),確認無誤后導出。
4. Figma設計轉(zhuǎn)代碼:
-
在“Figma to Code”選項卡中,點擊“Connect Figma”。
-
授權(quán)CopyWeb訪問你的Figma賬戶。
-
選擇目標設計稿,點擊“Generate”生成代碼。
-
支持直接導出為React組件,便于開發(fā)團隊使用。
5. 在線預覽與編輯:每次生成代碼后,點擊“Preview Online”查看效果。在右側(cè)代碼編輯器中可直接修改代碼,預覽窗口會同步更新。

 提交您的產(chǎn)品
提交您的產(chǎn)品  Ai應用
Ai應用 Ai資訊
Ai資訊 AI生圖
AI生圖 AI生視頻
AI生視頻 開源AI應用平臺
開源AI應用平臺