Color4Bg
Color4Bg簡介
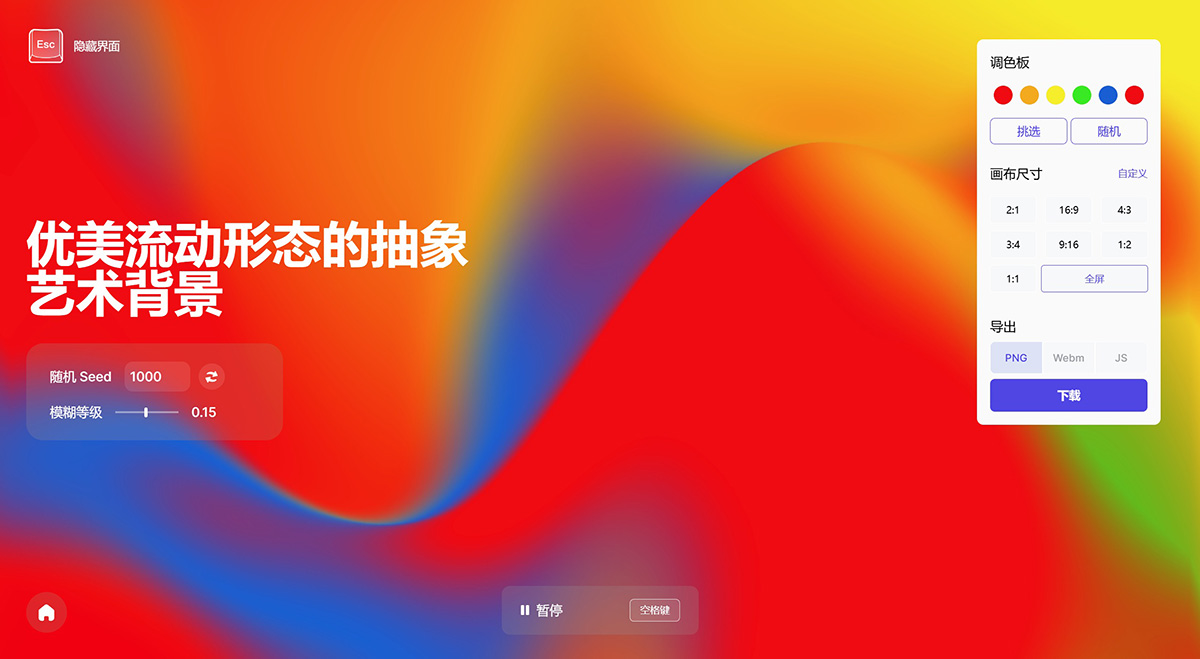
Color4Bg,好用的酷炫抽象動態背景生成器,免費導出圖片視頻或JS腳本,Color4bg.com 能夠讓你輕松生成動態的、可自定義彩色的抽象背景。酷炫優美的背景能夠讓你的作品格外出眾。使用簡單、模板眾多。生成器都支持導出為 PNG、視頻或 JavaScript。

Color4Bg有多重不同的樣式主題,能夠生成動態、循環的背景,可以導出圖片、視頻或者直接支持將背景通過 JS 腳本引入你的網頁項目(JS文件 size <100k)。
Color4Bg功能特征:
可自定義的顏色:您可以指定最多 6 種顏色的數組,用于生成背景圖案。
動態動畫:生成的背景可以設置為循環,創建令人著迷的流暢動畫。
一致的模式:通過提供種子值,您可以確保每次都生成相同的模式,從而輕松集成到您的網頁設計中。
輕松集成:只需導入Color4Bg類并使用您想要的設置創建一個實例。
支持導出為PNG 或 Webm 視頻。
多語言支持
如何使用color4bg?
第1步:選擇一個模板,進入;
第2步:調節顏色、自定義色彩主題;
第3步:點擊下載導出
Color4Bg代碼使用方法:
1、導入 AbstractShapeBg 模塊:
import { AbstractShapeBg } from "../build/jsm/AbstractShapeBg.module.js"
2、使用您希望的設置創建 AestheticFluidBg(或任何其他 Bg 類型)的實例:
let colorbg = new AestheticFluidBg({ dom: "box", colors: ["#D1ADFF", "#98D69B", "#FAE390", "#FFACD8", "#7DD5FF", "#D1ADFF"], seed: 1000, loop: true })
參數說明:
dom: 要附加背景的 DOM 元素。
colors: 一個最多包含6個十六進制顏色值的數組。
seed: 用于生成一致圖案的數值。
loop: 一個布爾值,決定背景是否應該循環播放。
Color4Bg Github源碼下載:https://github.com/winterx/color4bg.js

 提交您的產品
提交您的產品  Ai應用
Ai應用 Ai資訊
Ai資訊 AI生圖
AI生圖 AI生視頻
AI生視頻 FastbuildAI
FastbuildAI








