Eva Design System | 配色工具
Eva Design System | 配色工具簡介
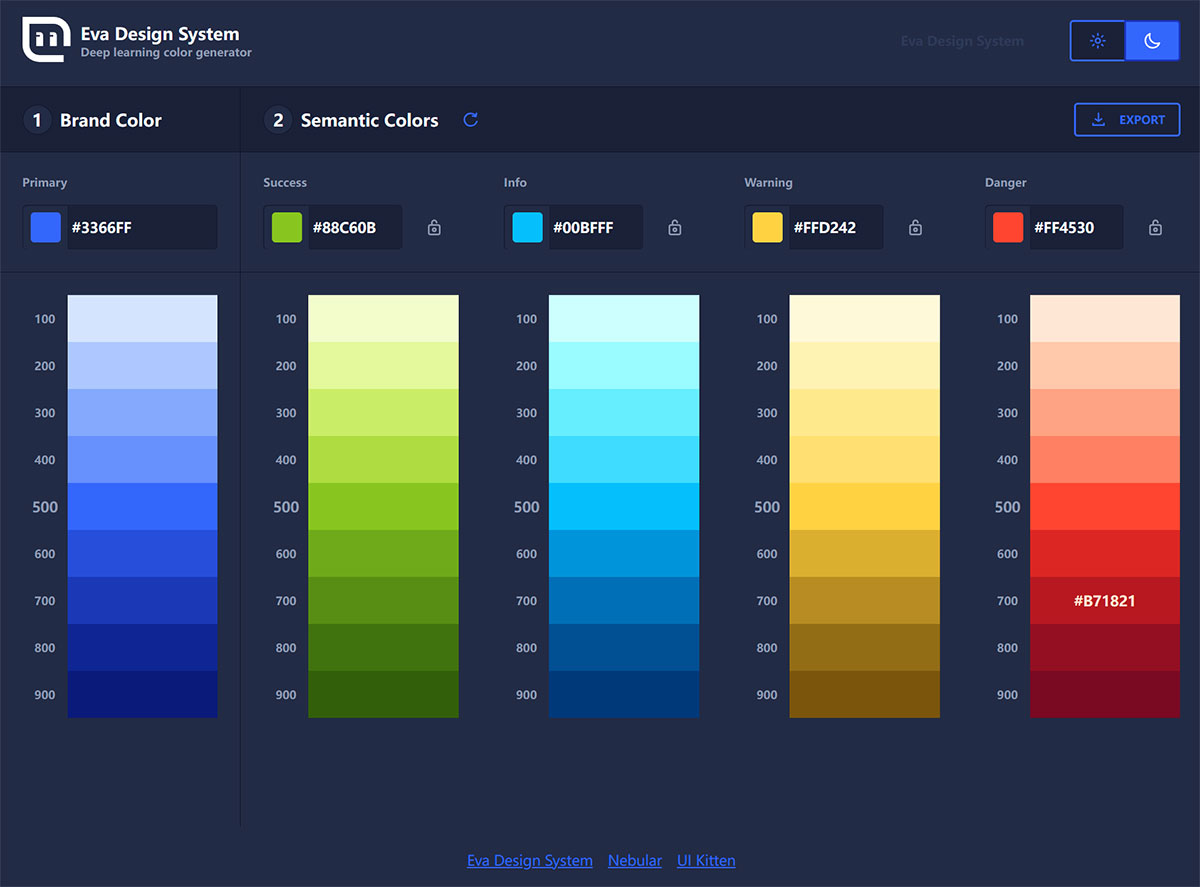
Eva Design System 是一個基于深度學習算法的配色網站。適用于給我們的產品或品牌生成一個系統的配色方案。右上角可以切換淺色模式和深色模式的對比。Eva Design System可以對主顏色進行相關配色,它可以根據主色計算生成其他四種可能會用到的衍生顏色,四種顏色都能和主色彩有相當好的融合,分別是Success、Info、Warning和Danger 四種信息顏色。主色和這些衍生顏色還可以進行顏色加深或者淡化調整。
Eva Design System用法:
1、打開 Eva Design System,依照網頁「Brand Color」下方Primary 中輸入主顏色,比如想要設計的品牌顏色、LOGO等等。輸入完之后會自動顏色四個衍生顏色。
2、可以通過調色板來實時調整主顏色或者其它四種衍生顏色,可以通過刷新來獲取新的顏色搭配。想保留特定顏色的話就點選旁邊的「鎖」標識,重新調整其它顏色時不會導致條目顏色發生變化。
3、調整完成后,可以點擊「EXPORT」導出為JPEG、JSON圖片或者Nebular、UI Kitten CSS。


 提交您的產品
提交您的產品  Ai應用
Ai應用 Ai資訊
Ai資訊 AI生圖
AI生圖 AI生視頻
AI生視頻 FastbuildAI
FastbuildAI